Facebook continues to modify their user interface and the way users share information. As a result, I update this article whenever the rules change. Last update: November 27, 2021
You rack your brain to find a topic to write about that will be interesting to your readers. Then you labor over the words to find the best way to present your ideas. When you are finally happy, you preview your work and proofread it one last time. When it’s perfect, you click the Publish Button.
Then you pray that someone actually reads it — and you hope they like what they see and share your masterpiece with others.
But did you make your post Facebook Friendly? Let’s explore what we mean by Facebook Friendly and how to optimize your pages for sharing.
Provide Share Buttons
I’m assuming that you already have some buttons or links inviting readers to share your post on Facebook, Twitter and other social networks. If not, you need to do that now.
Self-Hosted WordPress Sites
We are using the Monarch plugin on this self-hosted WordPress site, which provides the social media share button that float on the left. It’s not free, but it provides the features we want. Blogging Wizard has an article, 10 Best WordPress Social Media Share Plugins For 2021, that reviews other plugins offering Facebook (and other social media) Share buttons.
WordPress.com Blogs
If your blog is hosted by WordPress.com, use the Sharing Buttons found on the Social Settings page (Dashboard > Settings > Social) to enable a Facebook Share button.
Blogger
If your site is hosted on Blogger, follow the steps described here to add a Facebook Share button.
Other
If you use a different platform to host your blog, Facebook provides code here to create Share and Like Buttons. You’ll need to use a search engine to find assistance on how and where to insert the code.
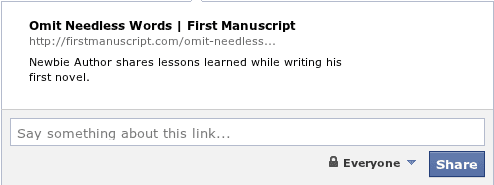
Unfriendly Facebook Share
Here is an example of the a post that is not Facebook Friendly.
What’s wrong?
First of all, there’s no image. Images make a huge difference on Facebook — and they really dress up your blog as well.
But even more importantly, the description sucks. It’s a generic description applied to every post on the blog. It doesn’t tell you anything about this article.
If an article that I planned to share looked like this, I’d change my mind. I wouldn’t bore my friends. After all, there’s nothing engaging about this article when viewed from Facebook.
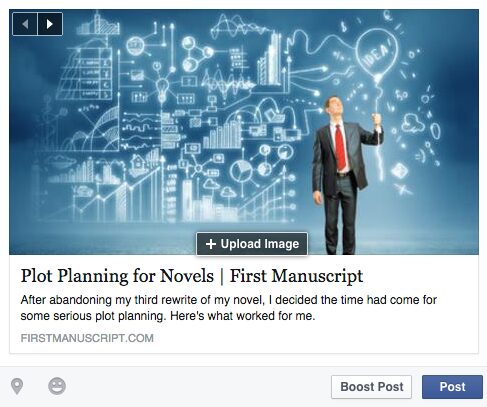
Better Facebook Share
Adding images to your articles is easy. I don’t know of any modern blogging platform that doesn’t make it simple to insert images.
Here is a different post that has an interesting, related image.
The image gives the post some pizzazz, which is a big improvement, but the title is too long and the description isn’t compelling. To get Facebook users to click-through and read the full article, you need more.
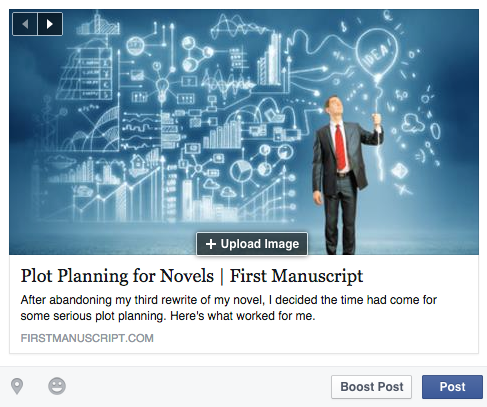
Best Facebook Share
Here is an example of a post that is truly Facebook friendly. The title is limited to one line. The image is eye-catching and relates to the subject. And the description gives just enough detail to invite the reader to click-through to read more.
How To Make Your Posts Facebook Friendly
Use the tips below to maximize your blog posts’ Facebook Friendliness.
Add Open Graph Metadata
Facebook has established a process for how websites to mark up their pages with tags so that Facebook can easily grab the information they need to properly display links to your pages. This standard is named Facebook Open Graph Markup.
This entails placing tags containing information in each page’s metadata that defines:
- URL
- Page Type
- Title
- Description
- Image
These tags are not displayed on the webpage. They are placed in the unseen head of the page along with other metadata used by your browser to render the page and by search engines to understand the page contents.
WordPress Open Graph Support
WordPress does not automatically insert Open Graph tags. You’ll need to use a plugin to accomplish this. We use Rank Math on this website to improve our Search Engine Optimization (SEO). In addition to many other features, it includes Open Graph support. Other SEO plugins like Yoast SEO and All In One SEO also support Open Graph. There are other plugins or you can write code to insert the Open Graph tags. Here is an article on WP Beginner that provides more information.
For the most part, these plugins will automatically populate the Open Graph tags using information from each post.
- URL: is the post’s URL
- Page Type: article
- Title: the post’s title
- Description: the post’s excerpt
- Image: the post’s featured image
However, sometimes you’ll want to override these default value. Rank Math and Yoast SEO both provide an easy way to do this. I’m not sure about the other options
Blogger Open Graph Support
If you are using Blogger to blog, then you’ll need to add code to add Open Graph tags. AddThis Academy has an article named How to Add Open Graph Tags to Your Blogger Website that details the steps to accomplish this.
Improve Your Open Graph Content
Title
You’ll want a title that grabs attention. Hopefully, you’re already assigning great titles to your blog posts. On Facebook, if the title wraps to a second line, it becomes harder to read. In those cases, you might want to be more succinct and find a way to get your titles to one line.
Description
If you don’t provide an excerpt (which is the post editor’s sidebar), the first couple of lines of content will be used as a description. But a fragment of the opening paragraph is not what you want. Your description needs to compel Facebook friends to click to see more.
Most other blogging platforms don’t have an excerpt field, so you’ll need to craft the opening lines of your content with Facebook sharing in mind.
Blogger often provides the same description for all pages to Facebook. If you have this problem, this article describes how to fix your site.
Pictures
Pictures are instrumental in getting attention on Facebook. Take time to find a picture that is eye-catching. Be sure that it relates to the subject of your blog post. If you use pictures downloaded from the web, be sure they are properly licensed for use on your blog.
To get Facebook to display a large image, you need to have a wide, landscape-style image. If the image you provide isn’t wide enough, you’ll get a small, square image displayed to the left of your title and description (like the previous example). How wide? Facebook recommends 1200 x 630 pixels, but says the minimum is 600 x 315.
Summary
By making your posts Facebook Friendly, you will increase the effectiveness of your Facebook shares. Not only will your posts get shared more often, but you’ll also get more visits when others click-through to read more.
If you have questions, please ask. If I can’t answer your questions, I’ll help find someone who can.
Comments
Related Posts

How to Overcome Writer’s Block – A Compendium of Solutions
I’ve compiled the best tips on overcoming writer’s block from all around the web. If your stuck, here are some great ideas to help you break through.

Book Review: In Leah’s Wake by Terri Giuliano Long
In her debut novel, In Leah’s Wake, Terri Giuliano Long explores the aftermath created when a teenage soccer star falls for a party-loving boy with a drug-dealing past.

My Plot Development Tool: Scenes in Swimlanes
I experimented with a number of plot development tools and techniques, but none of them worked well for me. So I created my own using a spreadsheet. I call it Scenes in Swimlanes.

How To Format Dialogue (includes examples)
New writers often struggle to properly format dialogue. The rules are strict and different than prose, but easily mastered. Here is what you need to know.





0 Comments